여정의 시작
매쓰플랫 홈페이지 팀이 처음 출범했을 때, 아직도 그 때 기분을 잊지 못한다. 20년도 2월에 입사하고 만났던 홈페이지는 이미 오랜 시간이 지나 리뉴얼이 필요한 단계에 다다른 상태였다. 예전 콘텐츠부터 SEO 관련 최적화, 워드프레스와의 어중간한 연결 등 시간이 지나면서 문제점이 많이 쌓여 있었다.
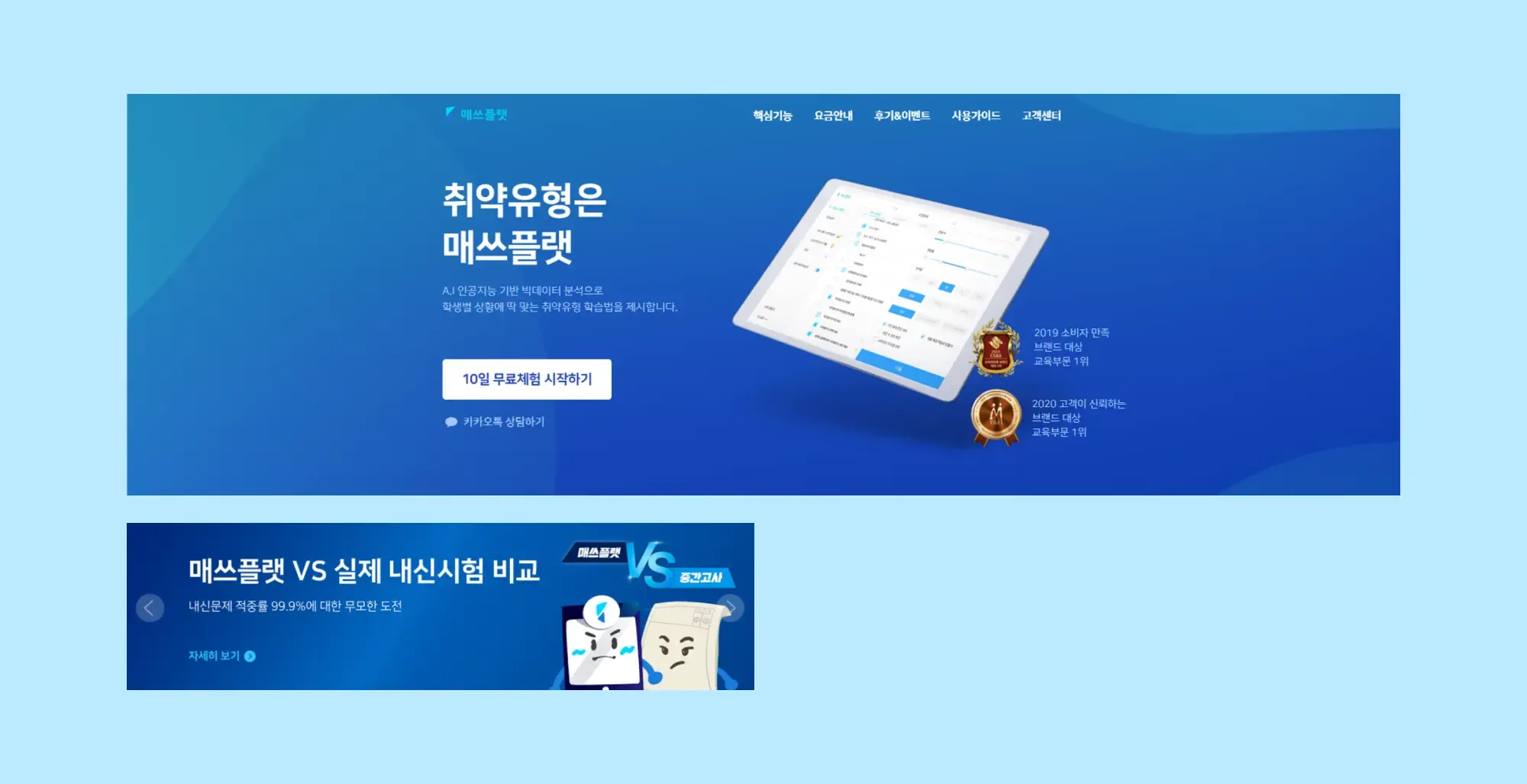
이 당시 홈페이지는 마치 들어가자마자 설치파일부터 와르르 다운받게했던 옛날 은행 홈페이지를 떠올리게 했다.
마케터 입장에서 홈페이지가 중요했던 이유는, 이 회사의 기본 구매 방식 때문이었다. 모든 잠재적 고객들은 유료 구독자가 되기 위해서 반드시 ‘무료체험’을 먼저 경험해야 한다. 그런데 이 무료체험을 경험하기 위해서는 오로지 홈페이지에서 신청을 해야 했다. 즉, 신규 고객 입장에서 우리 제품을 알아보고 구독하기 위해서는 홈페이지라는 관문을 반드시 넘어야 했으므로 이 문짝이 허술하면 모델 자체가 제대로 작동하지 않는 위험이 있었다.
그래서 입사 후 가장 먼저 메스를 대야겠다고 생각한 부분이 바로 이 문짝을 리뉴얼 하는 일이었다. 하지만 당시에는 인력도 굉장히 부족했고 바닥을 다져나가는 일이 더 시급했기 때문에 해당 프로젝트에 대해 모두가 중요도를 인지하고 공감하는 정도에서 일단락 되었다.
그리고 2년이 훌쩍 흘러 2022년. 이제 회사가 어느 정도 구색이 갖춰지면서 드디어 홈페이지 팀을 꾸릴 수 있는 여건이 형성되었다. 예전부터 데이터 기반 UI/UX 디자인을 많이 경험해왔던 PD쌤과, 반응형 홈페이지 개발에 능통한 FE쌤 그리고 나. 이렇게 총 3명이서 팀을 갖춰 프로젝트를 진행하게 되었다.
이 때만 해도 다들 풋풋한 대화를 시작했다. 프로젝트를 마치고 오션월드를 가자는 거창한 계획도 세웠다.
다만 주어진 기간이 2개월 남짓이었는데, 이 동안 모든 페이지들을 리뉴얼 하는 것은 불가능했다. 당시에는 믹스패널도 사용하지 않았기 때문에 오로지 구글 애널리틱스를 통해 페이지 데이터를 확인해야 했다. 그래서 데이터를 가공하고 그에 따른 기획을 하는 데에도 시간이 굉장히 오래 걸렸다.
그래서 가장 핵심이 되는 [메인 페이지]와 [무료체험을 신청하는 페이지], 요금 체계를 보여주는 [요금안내] 그리고 우리가 가진 콘텐츠를 보여주는 일명 [지원교재 페이지] 4개를 리뉴얼 하기로 했다.
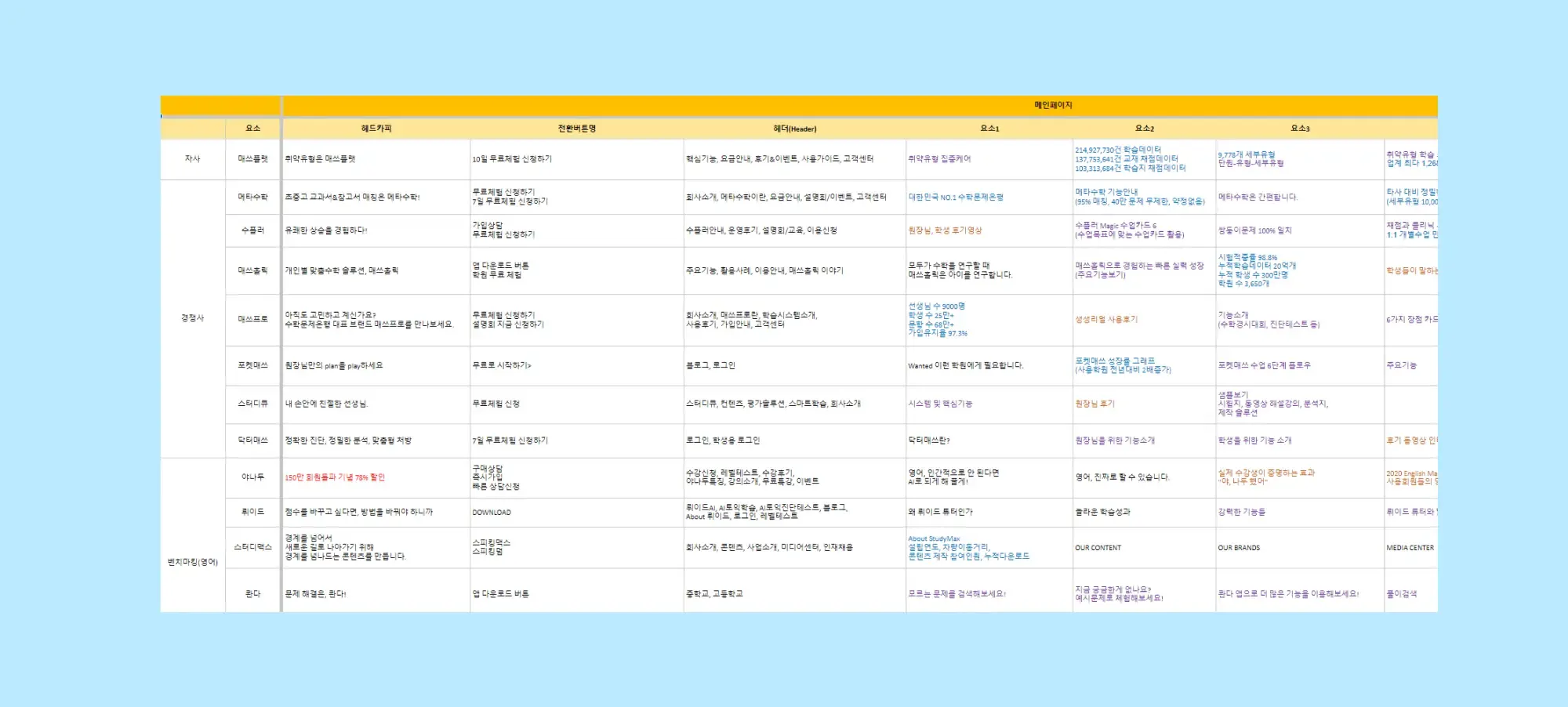
경쟁사 홈페이지들과 비교하여 우리가 가져가야 할 컨셉과 내용을 정리했다.
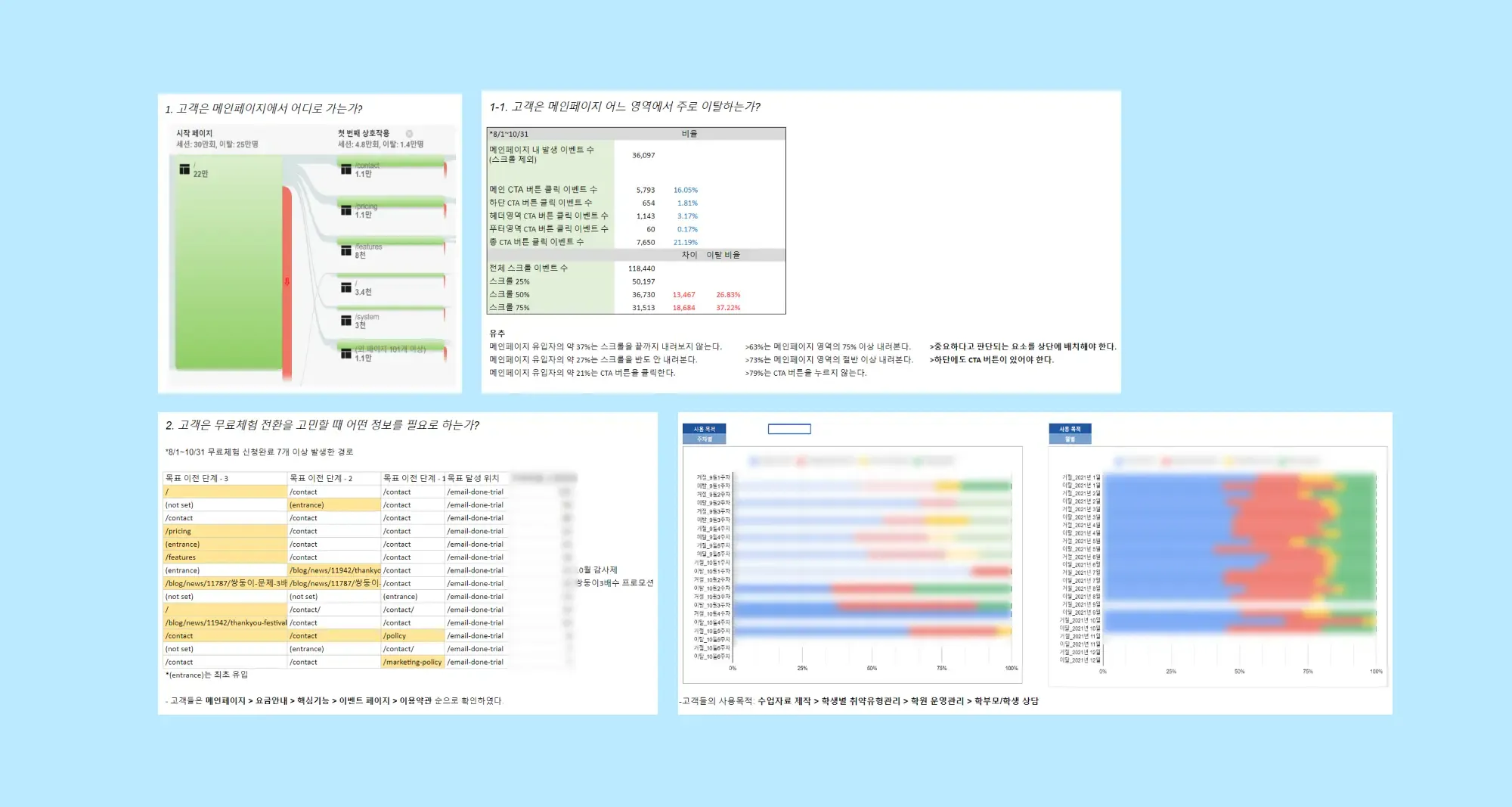
고객이 우리 홈페이지에서 주로 행동하는 패턴들을 분석했다.
해당 리뉴얼 작업에서 중점을 두었던 포인트는 크게 4가지였다.
1.
페이지 내 고객의 행동 패턴을 분석해 어떤 것에 관심을 갖는지 파악하려고 했다.
2.
다수의 광고 소재 A/B 테스트를 통해 고객이 어떤 것에 관심을 갖고 우리 홈페이지를 방문하는지 파악하려고 했다.
3.
고객이 페이지의 어느 지점에서 이탈하는지, 그리고 왜 이탈하는지 파악하려고 했다.
4.
고객이 무료체험을 신청할 때 불편할 수 있는 부분들을 해소하려고 했다.
이렇게 외부/내부 조사 및 기획을 마치고 총 4개의 페이지가 디자인부터 개발까지 최종 리뉴얼이 진행되었다. 오늘은 이 중 [무료체험 신청페이지를 개선했던 내용] 중 일부에 대해 자세히 소개해볼까 한다.
무료체험 신청페이지를 개선하다
우리는 여러 페이지들을 둘러보고 최종적으로 무료체험 신청페이지까지 도달을 한 잠재 고객이라면, 이들은 어느 정도 제품에 관심을 가진 사람들이라고 생각했다. 그리고 여기까지 어렵사리 와놓고선 이탈을 한다면 이는 대부분 신청 단계에서 뭔가 불편하거나 이해가 되지 않는 부분이 있었기 때문이라고 생각했다.
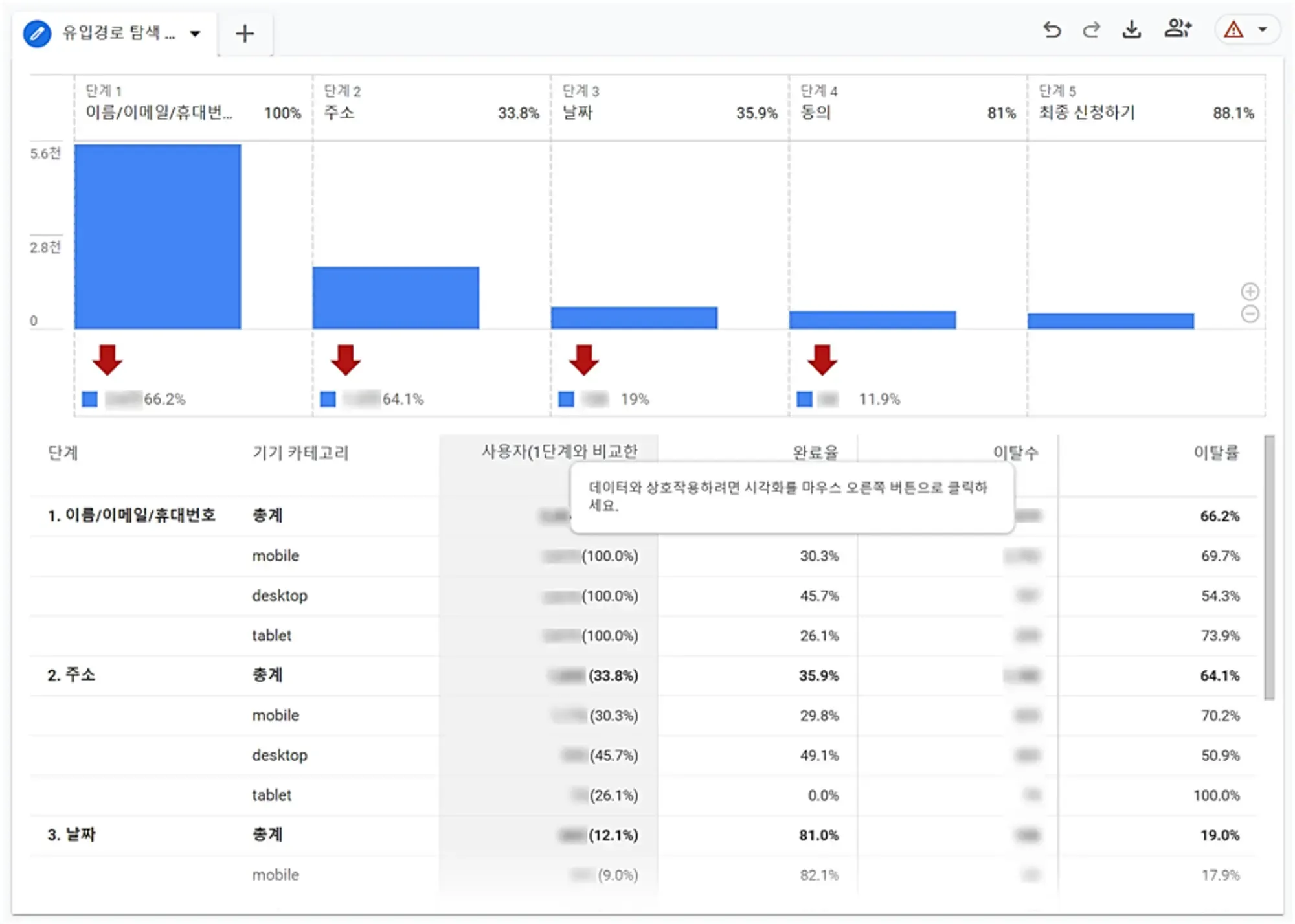
우리는 잠재 고객이 유입 후 최종 완료 버튼을 누르기까지의 각각의 단계별 이탈률을 조사했다.
가장 좋은 것은 입력 단계를 줄이는 것이지만 우리는 무료체험 시 고객에게 체험 패키지를 발송해야 하기 때문에 주소를 제외할 수 없었다. 또한 이메일과 휴대번호를 통해 고객의 계정이 자동 생성되는 시스템이었기에 마찬가지로 해당 입력 단계도 제외하기가 어려웠다.
그래서 우리는 고객이 각 단계들을 입력하는 데에 걸리는 각각의 시간을 단축시키는데에 초점을 두었다. 보다 빠르고 편리하게 입력할 수 있도록 개선하여 전체 이탈률을 줄이자는 논리였다.
우리가 각 신청단계별 이탈률을 줄이기 위해 고안한 방법은 크게 3가지였다.
1.
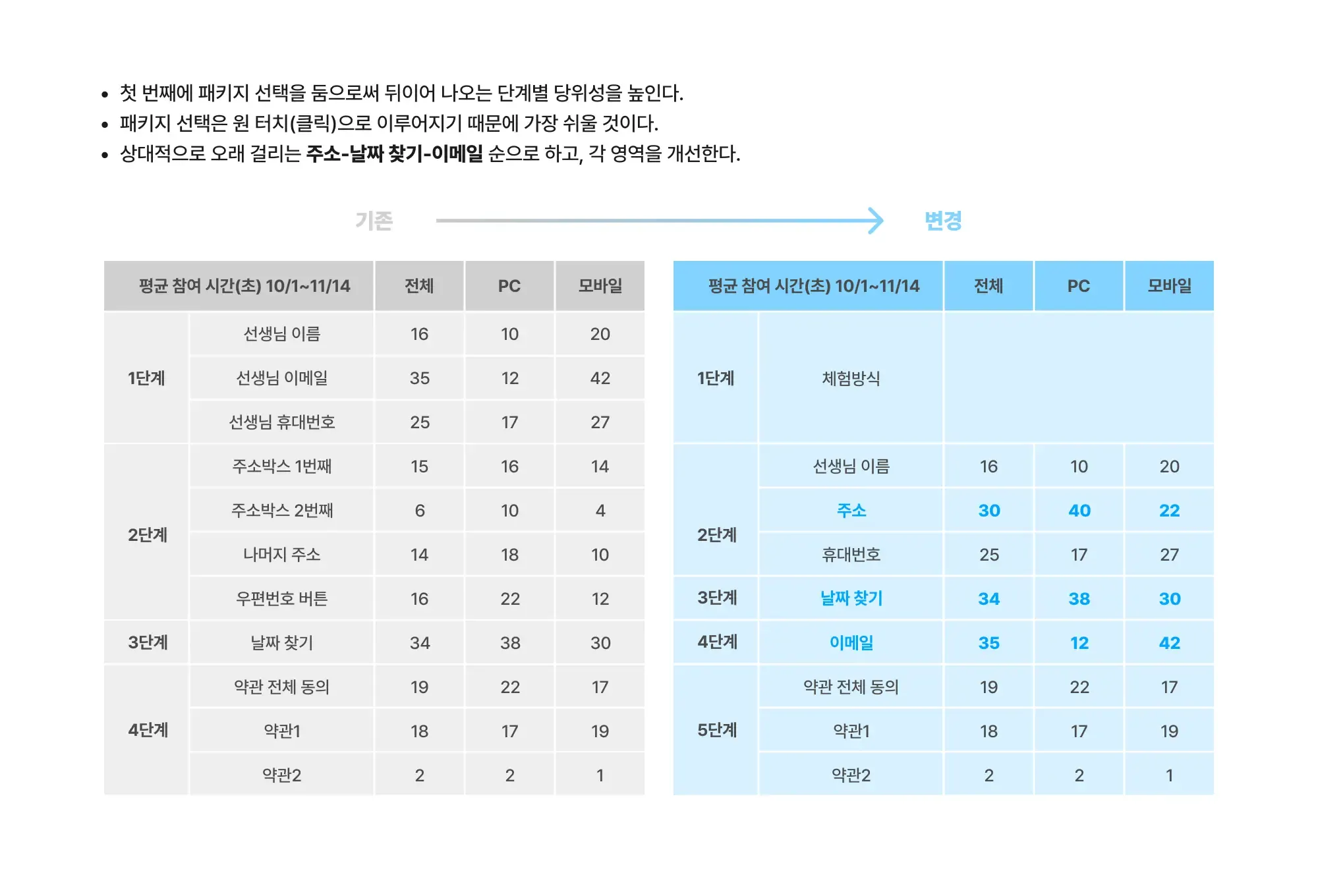
고객이 입력하기 쉬운 것부터 먼저 시작하도록 순서를 변경한다. —> 우리는 고객 입장에서 생각해보기로 했다. 입력해야 할 단계가 많은 것을 뒤늦게 깨달아도, 이미 많은 것을 입력해놓은 상태라면 그게 아쉬워서라도 끝까지 쓰게 되는 심리를 이용하기로 했다. 각 단계별 입력에 걸리는 시간을 체크하고, 가장 쉬운 것부터 먼저 입력하게끔 순서를 변경하기로 했다.
2.
단계별 입력과정에서 불편함을 줄인다. —> 고객이 이전보다 훨씬 입력하기 편하도록 UI 디자인을 새로 고안하기로 했다.
3.
이 정보를 입력해야 하는 이유를 고객이 납득할 수 있도록 설득한다. —> 고객이 이 정보를 입력해야 하는 이유를 인지하고 쓰게끔 한다면, 좀 더 이탈률이 낮아질 것이라 판단했다.
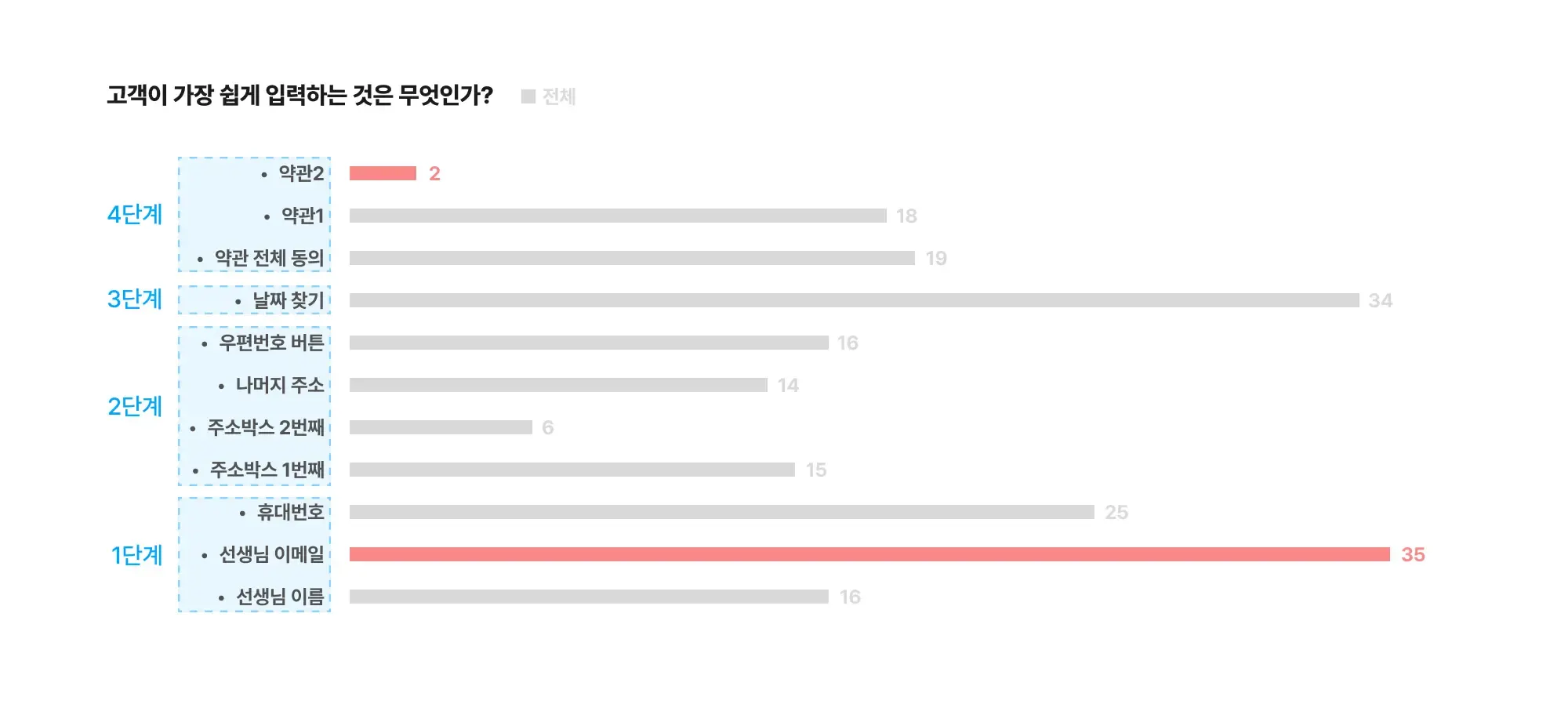
1) 고객이 가장 쉽게 입력하는 것은 무엇인가?
각 단계별 입력에 걸리는 시간을 이벤트 분석을 통해 파악했다.
현재의 순서를 ‘입력에 걸리는 시간’ 대로 다시 나열해서 배치했다.
여러 단계 중 30초 이상 걸리는 것으로 나타난 항목은 주소/시작일 날짜선택/이메일 이었다. 이 중 가장 특이했던 부분은 ‘체험 시작일을 선택하는 단계’와 ‘이메일 단계’였다. 우리는 당시 가장 입력시간이 오래 걸릴 수 있는 단계로 주소를 예상했다. 날짜는 본인이 캘린더에서 간단히 클릭만 하면 되고, 이메일 입력도 크게 어려울 것이 없다고 여겼다.
예상과는 다른 데이터 결과였지만, 분명 고객이 이러한 행동을 보인 데에는 이유가 있을 것이다. 우리는 그 이유를 찾아나서기로 했다.
1.
주소 입력은 무엇이 불편했을까?
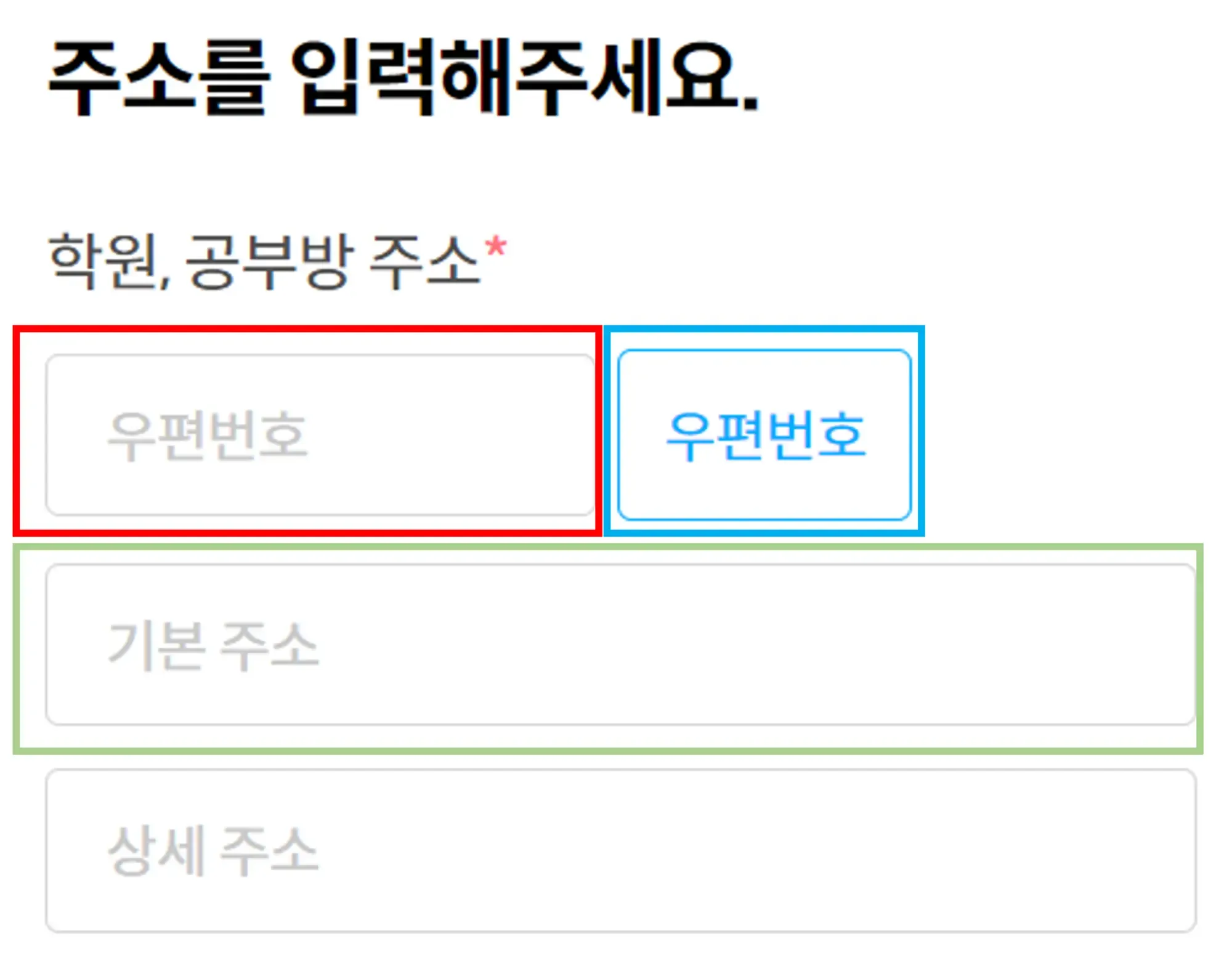
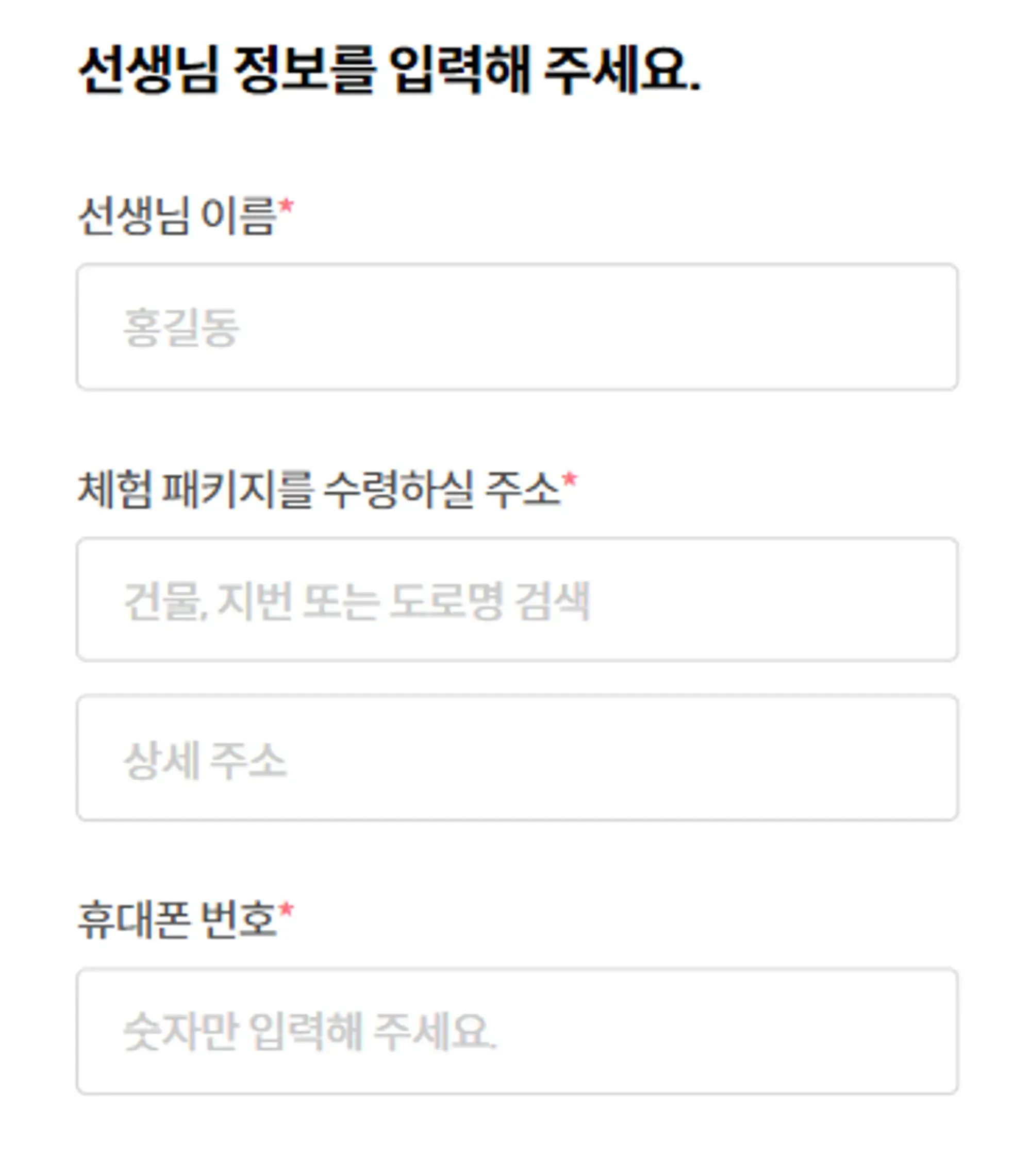
당시 주소 입력 UI
여기서 우리는 저 UI의 구조에 대해 주목했다. (편의 상 빨간 박스, 파란 박스, 초록 박스로 구분지었다.) 저 3개 박스는 고객이 클릭했을 때 모두 동일한 액션을 보여준다. 바로 ‘도로명 검색 창’이 뜨는 액션이었다.
그런데 여기서 특이했던 점은 동일한 액션을 가진 박스들이었는데 고객이 이 3개를 진행할 때 소요되는 시간이 각각 달랐다. 빨간 박스와 파란 박스는 각각 15, 16초로 비슷했는데 유독 초록 박스만 단 6초에 머물렀다.
우리는 여기서 하나의 가설을 발견했다.
“고객은 초록 박스를 다른 박스들과는 다른 액션이 나올 것이라 예상하고 클릭했다.”
왜냐하면 도로명 검색 창을 통해 내 주소를 검색하고 입력하는 데에는 빨간색, 파란색 박스들처럼 적어도 10초 이상의 시간이 필요해 보였다. 그런데 초록 박스만 6초에 머물렀다는 것은, 이 액션이 내가 예상한 것과 달라 해당 창을 종료한 고객의 비율이 높아 평균 소요시간이 확 줄어들었다는 의미가 되기 때문이다.
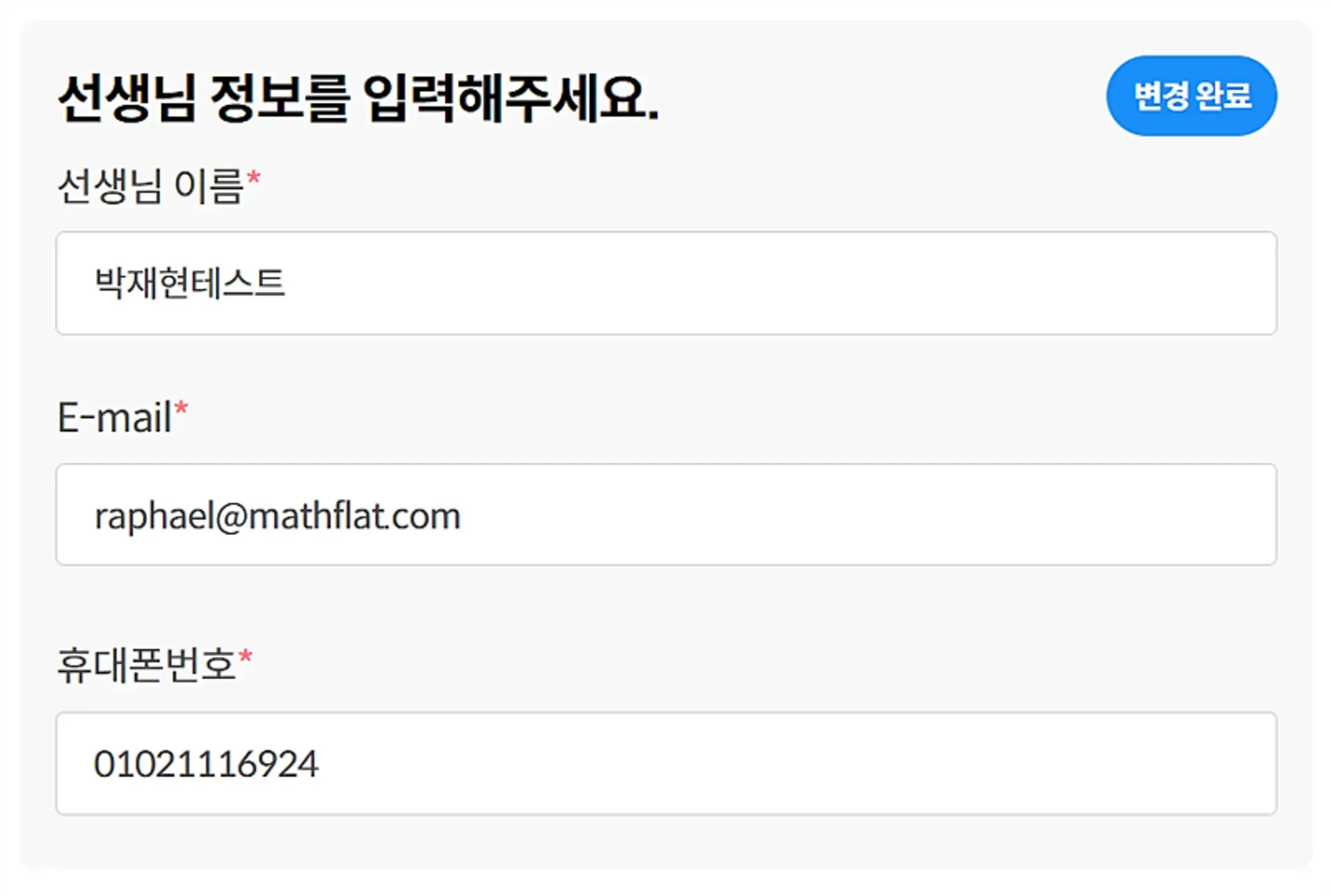
변경된 주소 입력창
우리는 어차피 동일한 액션을 취하는 박스가 3개나 존재할 필요가 없다고 봤다. 그래서 하나로 통일해버리고, 박스 내 텍스트도 ‘건물, 지번 또는 도로명 검색’ 으로 변경하여 고객이 이 박스를 눌렀을 때 어떤 액션이 나타날지 명확히 인지할 수 있도록 변경했다.
또한 기존의 ‘주소를 입력해주세요’ 에서 ‘체험 패키지를 수령하실 주소’로 질문을 변경했다. 이는 고객이 주소를 왜 입력해야 하는지, 그 당위성을 설득하기 위함이었다.
2.
이메일 입력은 무엇이 불편했을까?
당시 이메일 입력 UI
고객이 이메일을 입력할 때 왜 시간이 오래 걸렸을까. 우리는 2가지 가설을 세워보았다.
1.
내가 무료체험 하는데 이메일을 왜 입력해야 하는지 고민했다.
a.
우리는 이메일로 안내 메일을 보내주는데, 이 부분을 인지시켜주지 못했다.
b.
우리는 초기 계정 아이디가 이메일 주소로 설정되는데, 이 부분을 인지시켜주지 못했다.
2.
어떤 이메일을 써야 하는지 고민했다.
a.
이메일의 용도를 모르기 때문에, 주로 쓰는 메일 주소를 적어야 할지 아니면 잊어버려도 크게 상관없는 메일 주소를 적어야 할지 고민했을 것이다.
b.
메일 주소가 순간적으로 기억나지 않았을 수도 있다.
우리는 정리한 가설들을 가지고 해결 방안을 수립했다.
1.
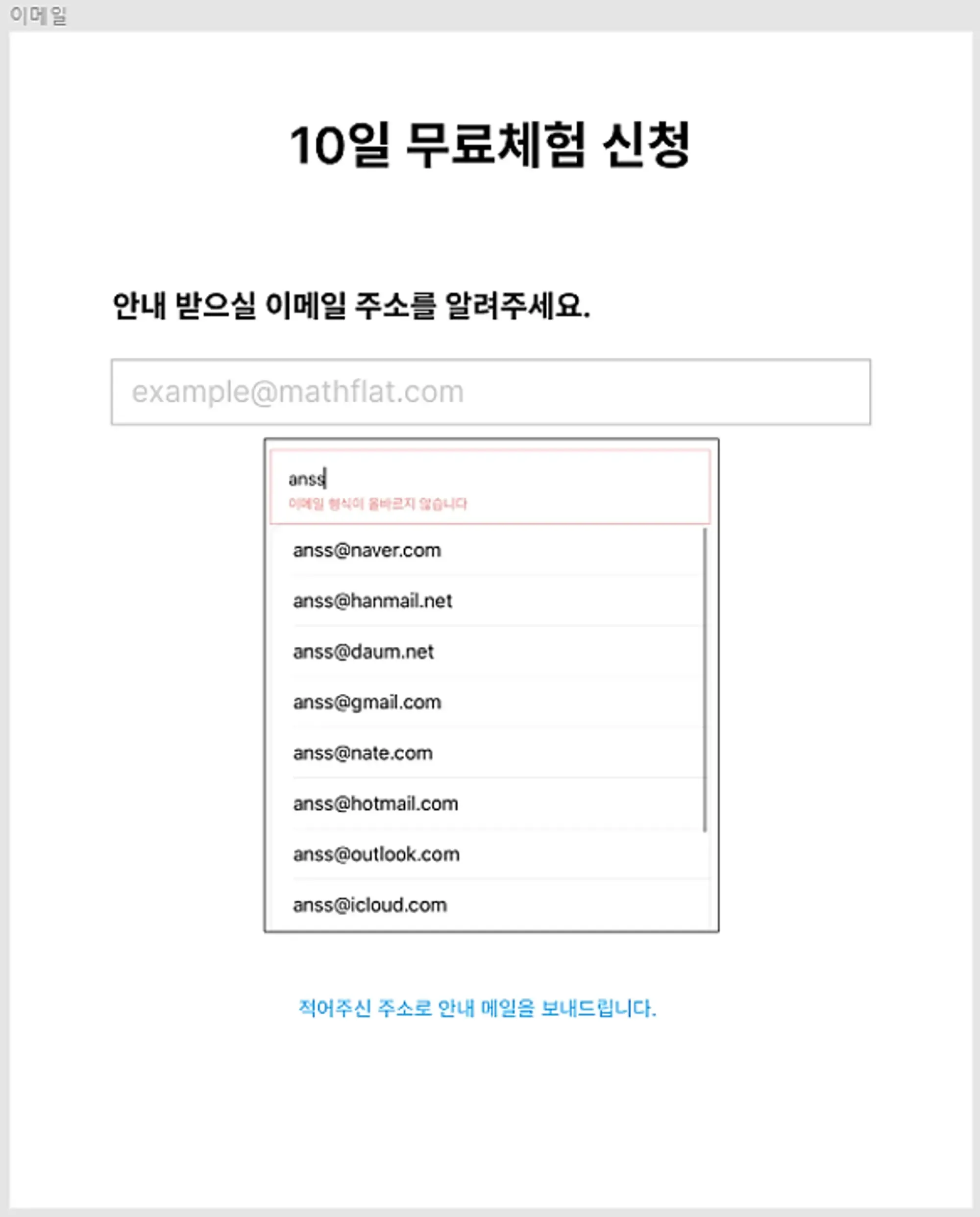
‘안내 받으실 이메일 주소’라는 질문으로 변경하여 ‘해당 이메일 주소로 안내를 드리겠습니다’ 라는 내용을 고객에게 인지시키고자 했다. 또한 이를 통해 내가 주로 확인하는 메일 주소를 적게끔 유도할 수 있다고 보았다.
2.
이메일을 입력하고 @를 입력하는 순간 자동으로 뒤에 맞춤 주소 리스트가 뜨도록 했다. 이를 통해 어떤 이메일을 쓸까 고민하는 시간을 줄이고, 타이핑 시 걸리는 불편함도 줄일 수 있다고 보았다.
3.
가장 오래 걸리는 단계였기 때문에 마지막 단계로 분리 배치한다.
변경된 이메일 입력 UI
3.
시작일 날짜를 고를 때는 무엇이 불편했을까?
매쓰플랫을 10일 동안 무료체험 할 수 있는 기회가 주어졌을 때 고객 입장에서는 어떤 생각을 할까? 최대한 내가 여유 있는 기간을 선택해서, 최대한 많이 활용해보려 할 것이라 생각했다. 그래서 시작일을 고민하는데 시간이 오래 걸릴 것이라고 생각했다.
그러면서 한편으로는 이런 생각을 했다. 고객 입장에서는 신청과 동시에 제품을 써보고 싶어하지 않을까? 예를 들어 내가 유튜브 프리미엄을 처음 무료 체험한다면, 신청하자마자 당장 어떤 것들이 유용한지 바로 써보고 싶을 것이다.
그래서 우리가 주목한 포인트는 2가지였다.
1.
우리 입장에서는 고객이 최대한 빨리 체험을 시작할수록 좋다. 그래야 유료 구독하는 사이클이 빨라지니까. 그리고 그건 고객 입장에서도 좋을 것이다. 신청하고 최대한 빨리 써보고 싶어하는 욕구가 클테니까.
2.
고객이 캘린더를 켜고 날짜를 선택하는 수고로움을 덜기 위해, 아예 시작일을 디폴트로 지정해놓으면 어떨까? 날짜를 바꿔야 할 상황에서만 캘린더를 열게끔 하고 그렇지 않은 고객들은 그냥 바로 넘어갈 수 있게끔 하면 훨씬 편리할 것이다. —> 그리고 이 디폴트 날짜를 ‘현재 시작가능한 가장 빠른 날짜’로 지정해놓음으로서 고객이 최대한 빨리 시작하도록 유도한다.
우리는 1번에서의 핵심은 무료체험의 ‘당일 시작’을 가능하게끔 하는 것이라고 봤다. 원래는 체험을 하면 태블릿을 받아야 하기 때문에 2~3일 정도 뒤에 시작일 선택이 가능했다. 하지만 매쓰플랫을 PC에서도 편리하게 사용할 수 있게끔 많은 업데이트가 있었고, 그래서 꼭 태블릿을 받지 않아도 체험이 원활하게 가능한 점에 주목했다.
또 하나 주목했던 점은 체험 신청 후 태블릿을 받지 않겠다고 전화를 주는 고객이 늘었다는 점이었다. 고객 입장에서는 간단히 체험해보려고 하는 경우 오히려 태블릿 받는 것을 부담스러워 할 수도 있었다. 또 체험이 끝나고 유료 구독을 하지 않으면 반납해야 하는 것도 불편했을 수 있었다.
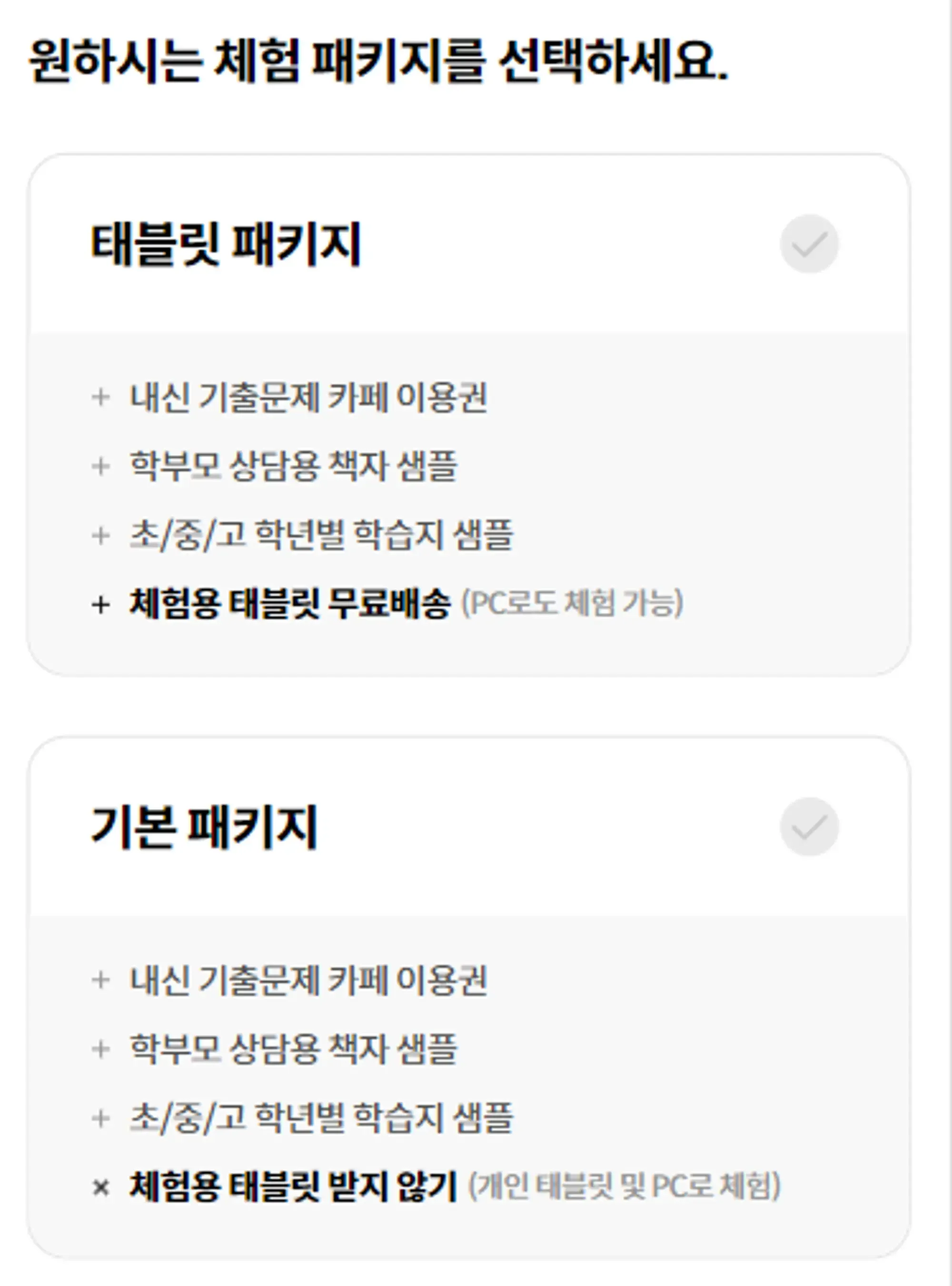
우리는 고객이 체험 단계에서 태블릿을 받을지 선택하는 항목을 추가했고, 어떤 것들을 혜택으로 제공하는지도 명시했다. 그래서 고객이 체험을 신청하고 패키지를 받았을 때 이게 무엇인지 몰라 고객센터에 물어보는 상황을 줄이고자 했다.
고객이 태블릿을 받을지 말지 여부를 선택하게끔 변경했다.
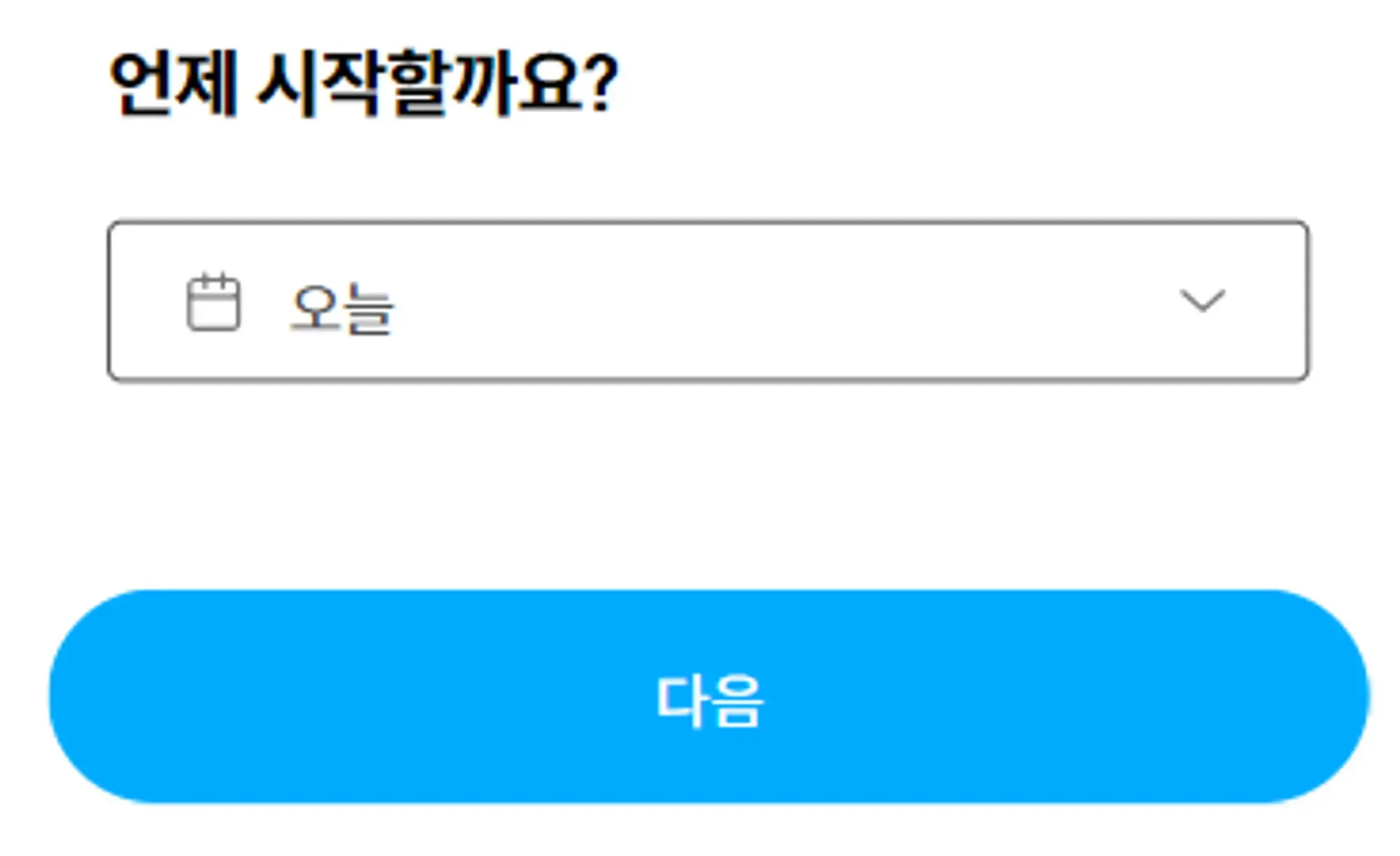
또한 태블릿을 받지 않겠다고 한 경우 당일 시작이 가능하게끔 변경했고, 선택가능한 날짜 중 가장 빠른 일자로 미리 설정되어 있게끔 조정했다.
태블릿을 받지 않는 경우 오늘 시작이 가능하도록 했다.
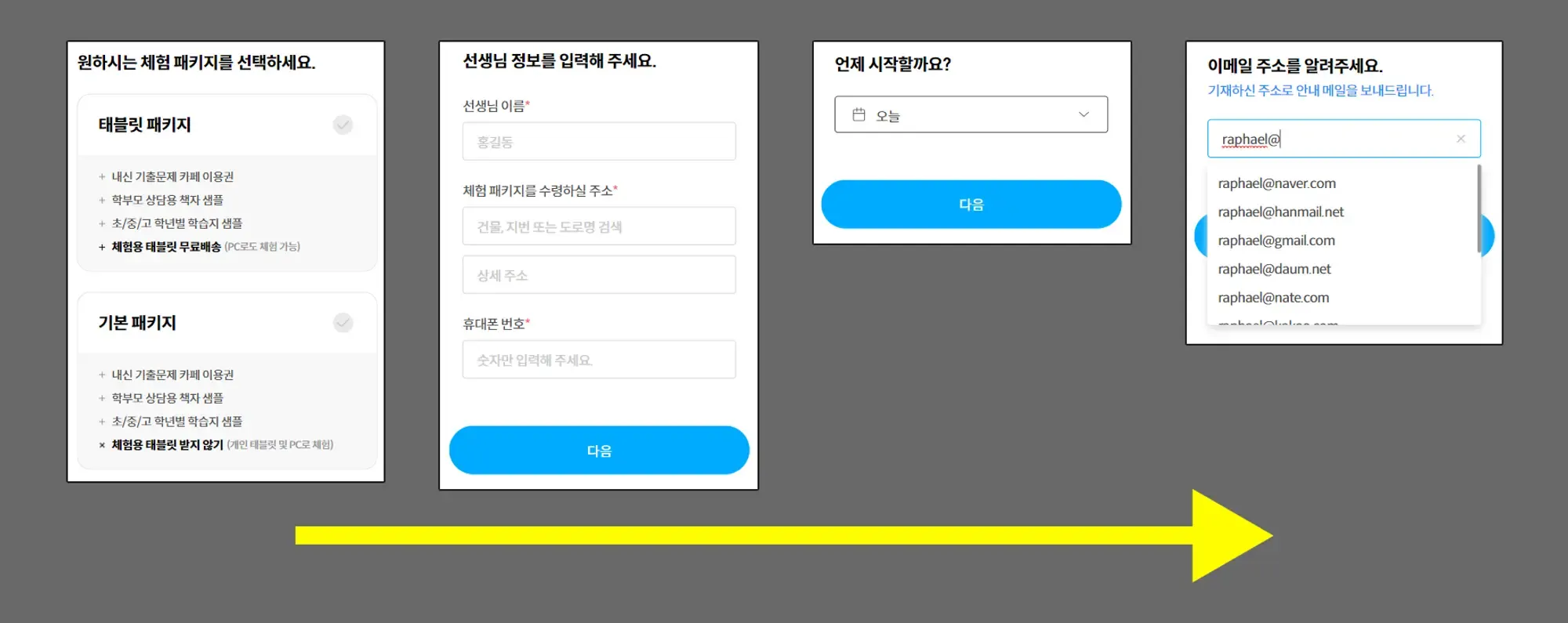
이외에도 여러 논의들을 추가로 거친 후, 최종적으로 탄생한 신청 페이지는 다음과 같다.
변경 후 우리는 도입된 믹스패널을 통해 각 단계별 입력에 걸리는 시간들을 수집했고, 그 결과는 매우 놀라운 것이었다.
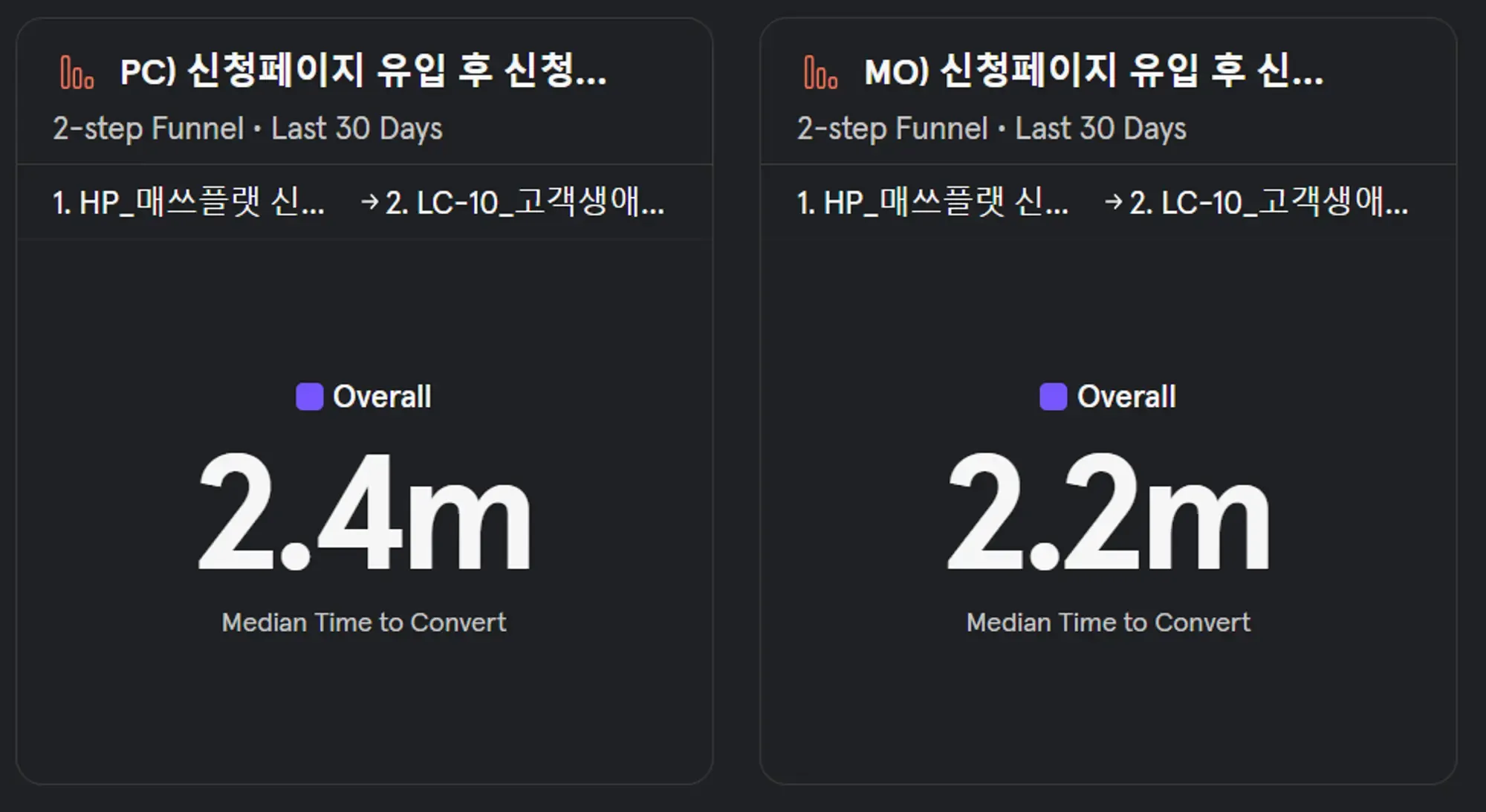
신청페이지 유입 후 최종 신청까지 걸리는 시간(중앙값)
고객이 신청페이지에서 최종 신청까지 걸리는 시간의 중앙값을 믹스패널로 계산했다. PC에서 걸리는 시간은 3.06분에서 2.4분으로, 모바일은 3.26분에서 2.2분으로 대폭 감소했다.
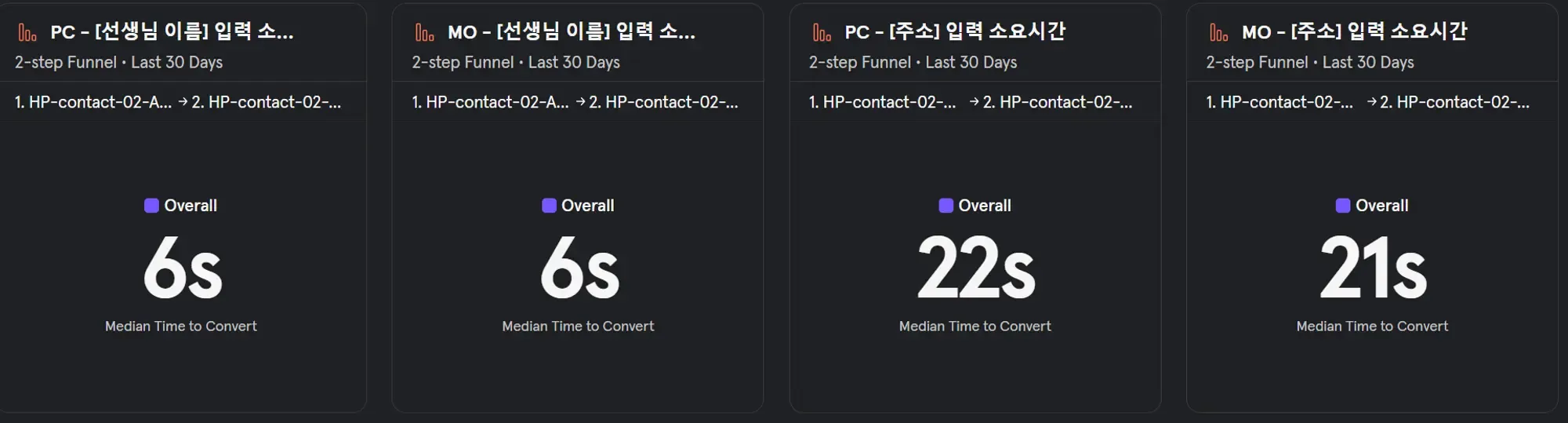
오른쪽 2개는 PC, MO별 이름 입력에 걸리는 시간. 왼쪽 2개는 PC, MO별 주소 입력에 걸리는 시간.
[선생님 이름]을 입력하는데 걸리는 시간은 기존 10초(PC), 20초(모바일)에서 각각 6초로 대폭 줄었고, 문제의 [주소] 항목은 40초(PC), 22초(모바일)에 비해 각각 22초, 21초로 대폭 감소했다.
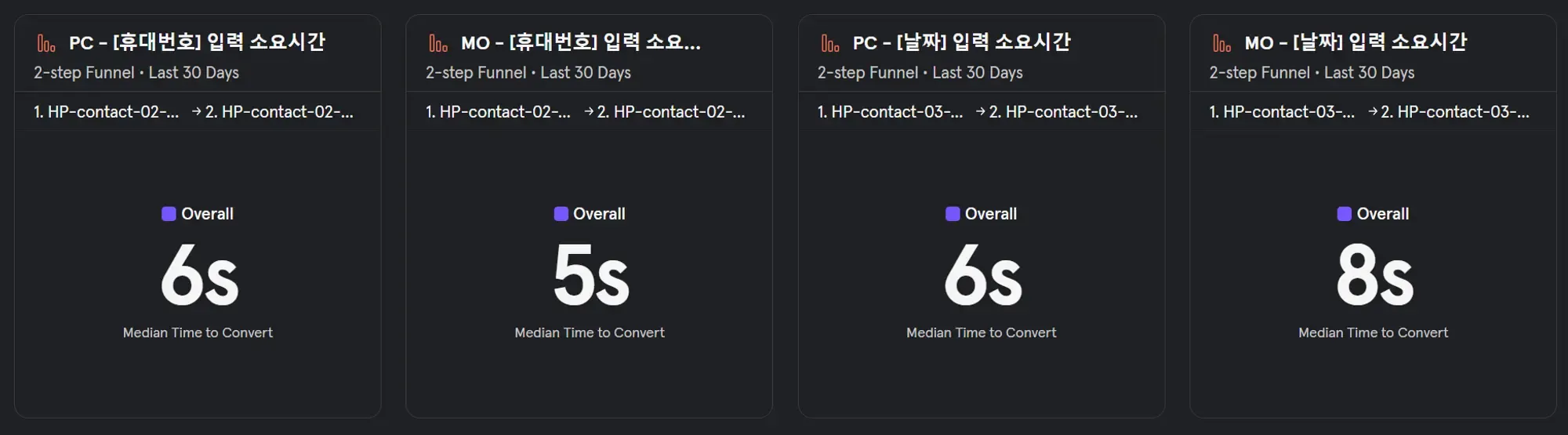
오른쪽 2개는 PC, MO별 휴대번호 입력에 걸리는 시간. 왼쪽 2개는 PC, MO별 날짜 입력에 걸리는 시간.
[휴대번호]을 입력하는데 걸리는 시간은 기존 17초(PC), 27초(모바일)에서 각각 6초, 5초로 대폭 줄었고, 문제의 [날짜] 항목은 38초(PC), 30초(모바일)에 비해 각각 6초, 8초로 대폭 감소했다.
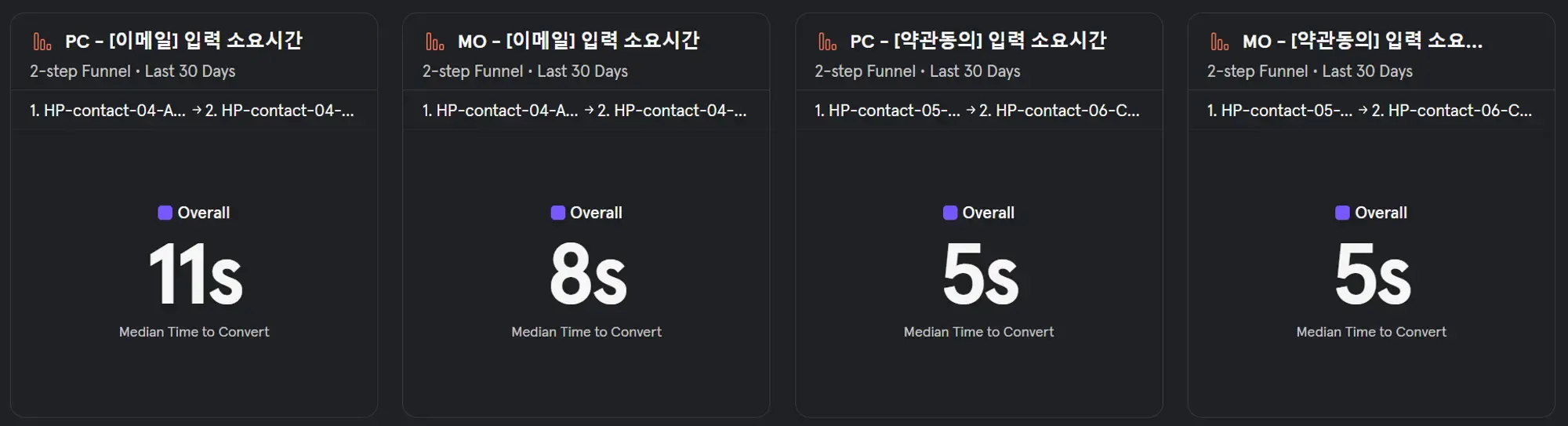
오른쪽 2개는 PC, MO별 이메일 입력에 걸리는 시간. 왼쪽 2개는 PC, MO별 약관동의 입력에 걸리는 시간.
마지막으로 [이메일]은 기존 12초(PC), 42초(모바일)에 비해 각각 11초, 8초로 확 줄어들었다. 전체적으로 모바일에서의 편의성이 특히 개선되었음을 알 수 있는 변화였다.
PC, MO별 최종 전환율. (신청자/신청페이지 유입자)
편의성이 좋아진 덕분일까, 신청페이지 내 전환율도 상승했음을 알 수 있었다. 기존 14.56%(PC), 0.57%(모바일)에 비해 전환율이 상승했다. 광고예산이 확대되면서 유입자가 훨씬 늘어났음에도 전환율이 오히려 올랐다는 것은 분명 고무적인 성과였다.
마치며
홈페이지는 잠재 고객이 워낙 많이 유입되는 공간이기 때문에, 실시간으로 쌓여지는 방대한 데이터들을 잘 정리해서 볼 수만 있다면 개선할 수 있는 여지가 굉장히 많다. 다만 유입이 많은 만큼 그 변화 또한 굉장히 다양해서, 문제를 빠르게 파악하고 유연하게 대처하는 것이 중요하다고 생각한다.
하지만 내 생각에 대표적인 핵심 지표만 봐서는 이러한 변화를 빠르게 파악하고 대처하기 어렵다. 단순히 전환, 이탈만 고려할 것이 아니라 고객의 각 여정 별 걸리는 시간이나 스크롤 뎁스 등 그 속에 딸린 세부 지표들을 꾸준히 관리하는 것이 필요하다. 그런 점에서 관련 세부 지표들을 관리하고 필요 시 빠르게 대처할 수 있는 다양한 목적의 TF가 사내에 많이 구축되기를 바래본다.